
安装部分
1.不要使用网上破解版,不然很多遗留问题,特别是控制器装不了
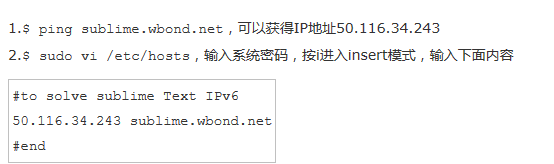
2.方法a.

方法b.
在perference下的 Packages/Package Control/setting-user/插入
"channels":["https://packagecontrol.io/channel_v3.json","https://web.archive.org/web/20150905194312/https://packagecontrol.io/channel_v3.json"],
ps:记得在上面的加个‘,’
相关链接
插件相关
1.格式化代码
使用Sublime text 3 编写代码种享受使用Sublime text 3 格式化HTML代码需要安装插件具体安装步骤:
* 打菜单->首选项->插件控制输入 install package * 等待程序进入插件管理功能再输入插件名称:TAG * 点击安装插件 * 插件安装功需要格式化HTML代码选代码按Ctrl+Alt+F代码进行格式化
2.常用插件
* SublimeLinter = 错误语法* JsMinifier =自动压缩js文件* Sublime CodeIntel =代码自动提示* Bracket Highlighter =代码匹配* CSScomb CSS =属性排序* SublimeTmpl =快速生成文件模板* SideBarEnhancements =设置sublime text2/3支持浏览器预览* ColorPicker =调色盘* Tag = Html格式化* Clipboard History = 剪贴板历史记录* SideBarEnhancements = 侧栏右键功能增强* GBK to UTF8 =GBK转黄成UTF8* SFTP =ftp插件* WordPress = WordPress函数* PHPTidy =排版PHP代码* YUI Compressor =压缩JS和CSS文件* Alignment =代码对齐* Emmet =大名鼎鼎呀* Prefixr =css自动添加 -webkit 等私有词缀
1.Package Control:这个是必须装的,就不多解释了
2.Emmet:原来的Zen Coding,功能太多,绝对神器,基本满足前端大部分代码习惯和强迫症需求
3.Alignment:等号对齐。这个是在做信安的时候发现的插件,用了PBC库以后基本所有代码都变成X=Y,有了这个插件代码要清晰地多
4.FileDiffs:这个是用来比较文件差异的。手下的几个码农的代码风格与自己并不相同,经常代码汇总过来我都不知道他们改了什么,这个插件还是很给力的。
5.JsFormat:Js代码格式化。用原生Js的朋友可能需要
6.AutoPrefixer:用于CSS后处理,前端代码的话可能有Emmet就够了,这个主要是补上一些浏览器前缀神马的
7.CSScomb:这个是CSS的属性排序用的,完全属于个人强迫症需求,不过代码规范化还是完全有必要的
主题: